これからホームページを作ろうと思っているんだけど、何をどうすれば良いか分からない…、と、お困りの方もいらっしゃるかと思います。
そこで今回は、初めてホームページを作ろう!と思う方のために。
制作の流れやその要点についてお話したいと思います。
目次
ホームページを作るためにやっていくこと
ホームページが出来上がるまでには、意外とたくさんの作業が必要です。
- ●デザイン
- ●コーディング
- ●スタイルシート(CSS)
- ●Javascript
- ●キャッチコピー作り
- ●掲載文章の作成
- ●写真撮影
- ●画像作成
- ●ファビコン作成
- ●フォーム設置
- ●ドメイン取得
- ●レンタルサーバ契約
- ●GoogleAnalyticsの設定、etc
これは作業のほんの一部分なのですが…。
中には「一体、これは何をするの??」といった言葉もあるでしょうか。
「集客していくためのホームページ作り」は、案外、大変な作業になります。
労力のほか、お金もかかってきます。
だからこそ、初めから計画的に効率よく進めていくことが必要になるかと思います。
ホームページ作りの流れ
ホームページができるまでに、どういった作業をするのでしょう?
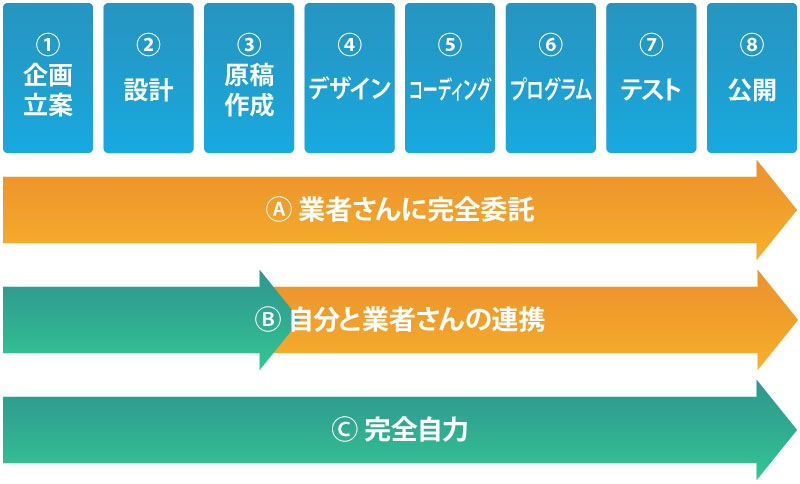
下の図は、ホームページができるまでの流れを、大まかに示したものです。

ホームページ完成までの過程を(1)~(8)としてあります。
(A)(B)(C)は、完成させるための手段を表わしています。
それではまず(1)~(8)の内容について、簡単に解説をしていきます。
(1)企画・立案 ≪計画を立てる≫
ホームページの方向性や方針を決めていきます。
「こういうホームページにしよう!」
「こういうふうに作っていこう!」(外注か?自力か?)
といった計画を立てます。
(2)設計 ≪計画を具体的にする≫
方向性に沿って、必要となる内容を具体的にします。
どういう内容(説明)のページが必要なのか?
予約フォームは?問い合わせは?
施術風景の画像や動画は載せる?
と、どういう内容が必要になるのかを明確にしていきます。
ホームページをインターネット上に存在させるための場所(サーバー)の準備なども必要となります。
(3)原稿作成 ≪ページの文章を作る≫
ホームページに来たお客様が読む文章(原稿)を作ります。
キャッチコピーのほか、施術に関する詳しい説明や治療に対する自分の想い、自院のPRポイントなど、設計で決めた内容を文章にしていきます。
(4)デザイン ≪ページの見た目や構成≫
私たちのイメージする「ホームページ」のビジュアル部分を作ります。
(ここで言うデザインとは、簡単に言うと「画面に絵が張り付いているだけ」という感じです。)
ホームページに使用する画像や動画の準備も必要です。
(5)コーディング ≪デザインを機能させる≫
デザインされた画面が機能するようにします。
例えば「予約ボタンをクリックする⇒予約フォームが開く」というように、実際にホームページとして機能するようにします。
(6)プログラム ≪ページに様々な機能を入れていく≫
ホームページに必要となるシステムのプログラムを入れていきます。
予約フォームや決済のシステム、分析ツールや動画再生システムなど、必要に応じてさまざまなプログラムを組み込んでいきます。
(7)テスト ≪動作チェック≫
出来上がったホームページのチェックをします。
各種システムは問題なく機能するか?など、完成したホームページの最終確認です。
(8)公開
一般の人がホームページを見ることができる状態にします。
これ以降も、定期的な内容の見直しや、プログラムの更新などのメンテナンスは継続して必要となります。
ホームページは自分で作るべき?業者さんに頼むべき?
先ほどの図で示した(A)(B)(C)のパターンで、ホームページ制作を効率よく進めていくためのワンポイントアドバイスをしておきます。
(A)業者さんに完全委託
私個人としては「完全委託」をするのは難しいんじゃないかな、と思っています。
(完全委託で請け負ってくれる業者さんはありますが…。)
治療に対する想いや施術に関する詳しいことなどは、あなたにしか分からない部分です。
それについては、やはり自分で語るしかないと思います。
そのほうがお客様にも誠実で、しっかりとしたホームページになると思っています。
そういったこともありますので、完全委託をする場合は、
- しっかりと自分の意をくみ取ってくれる業者さんか?
- どういった作業をどこまでやってくれるのか?(契約内容は?)
- 見積もりの金額は適正か?
といったことに留意しながら、納得のいく業者さんに依頼することが大事です。
(B)自分と業者さんの連携
このスタイルが一番、労力・金額ともに効率が良いかな、と思います。
ホームページは、いわばあなたの分身みたいなものです。
特に「企画・設計・原稿」の段階は自分の想いを反映させる部分です。
なので、この部分は自分で頑張ります。
そして、その後はプロと連携していく。
もちろん、デザインが好き!得意!という方は、デザインまでは自分で…というのも良いです。
原稿の段階で「言葉にするのが苦手で…」「文章が下手だから…」という場合は、あなたの話を聞きとって文章にしてくれるライターさんに頼む、というのも一つの方法です。
やりようは色々とあります。
業者さんとの連携の場合も、留意点は(A)と同様です。
(C)完全自力で
インターネット初心者の場合には、かなり難易度の高い選択です。
ですが、完全に自力でホームページを作りあげることは可能です。
実際に私のスクールの生徒さんの中には、ご自身で全て作り上げた方もいらっしゃいます!
例えば「テンプレート」と呼ばれるホームページのひな形になるものを使います。
使い方や仕組みなど、分からないことがあれば勉強すれば良いことです。(マニュアル本なども出ています。)
デザインやシステムなどが向いていれば、テンプレートで十分に良いホームページが作れると思います。
競合のホームページの多くは、プロの業者さんが関わっていることが大半かと思います。
ですので、プロのデザインに負けないくらいのものを作成する!という気合とセンスが必要、かもしれません。
ホームページはメンテンナンスが必要
ホームページは作ればそれですべてが終わるというものではありません。
例えば携帯のアプリなどで、更新ってありますよね?
それと同じように、ホームページで使うプログラムにも更新があります。
その他、ページ内容の変更や追加をしていく必要もあります。
(いつ作ったんだろう…?何だか内容が古臭いな…。というページでは、お客様も「この院は大丈夫か??」と、不安になりますよね。)
そこで、ホームページを作る際には、
- プログラムの更新をどうしていくか?
- ホームページのシステムにトラブル(不具合)が発生した時にどうするか?
- ページ内容の追加や更新はどうしていくか?
といった、その後のメンテナンスについても考えておく必要があります。
初めてのホームページ作り まとめ
私の場合、最初はホームページビルダーというものを使って自分でホームページを作成しました。
そのホームページで集客できた時代でした。
ですが近年では、インターネットの集客も必要となる要素が増えてきました。
ですので、自力でホームページを作るのは難しくなってきているのかな…とは思います。
これからあなたがホームページの全て、あるいは一部分を業者さんに委託するにしても、自力で作るにしても。
今回お話した作成の流れを把握しておくことで、少しでも効率よく進める一助となれば良いな、と思っています。
肝心なのは、
「自分の想いをどれだけホームページに反映させられるか?」
です。
大変な作業ではありますが、脳に汗をかいた分だけ集客に反映される。
そう信じて。
より良いホームページとなるように、頑張っていってください!
最後までお読みいただきありがとうございます。

